Using sound on my digital garden with useSound hook!
November 17, 2020 . 4 min read
use-sound
sound
ux
A couple of days ago, while I was thinking about different and simple ideas to nudge users into behaving in certain ways on my digital garden I came across the an interesting thought - what if I used sound as a mean to incentivise users?
I never got why web apps don't have little sound nudges to guide people through their interactions with the digital world, so I set myself the challenge to try that here as I wanted to test if it would be possible to drive the number of "likes" or, in this case, "hearts" in a given blog page that I have.
As always I started with a bit of research (a.k.a, google to the rescue) and I was lucky enough to, not only find and excellent blog post by Josh Comeau about that, but also the react hook - use-sound - that he created to make live easier for anyone that wants to integrate sound as a user experience.
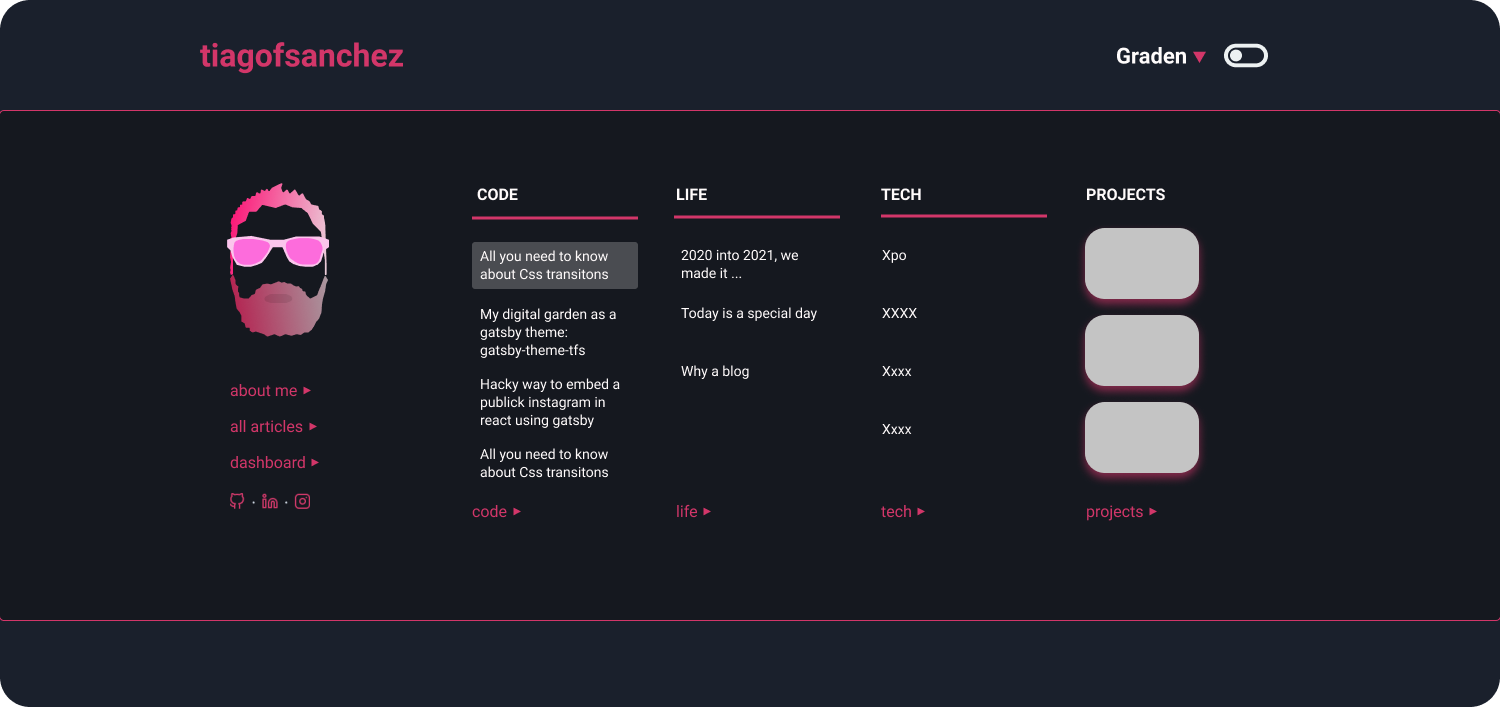
I think the end result is really nice!
Super cool!
The toggle component
The toggle button is, in terms of the sound, the most easy component to tackle. Below you will be able to see the highlighted code that represents that implemenation.
toggle.js
import React, { useState } from "react";import useSound from "use-sound";import toggleSound from "gatsby-theme-tfs/src/components/sounds/toggle.mp3";const Toggle = () => { const [play] = useSound(toggleSound); const soundHandler = () => { play(); }; return ( <div onClick={soundHandler}> <ToogleUI /> </div> );};export default Toggle;I guess the simplest way to think about this is as follows: useSound hook gives me back a function -play()- and receives a variable that will be my .mp3 sound track that the play() function will use as sound.
The Read more component
In this component we are exploring a use case that is a little bit more complicated and uses onMouseEnter and onMouseLeave event to start and stop the sound from playing.
Thankfully, useSound hook provides a stop() function as well.
readMore.js
import React from 'react';import useSound from "use-sound";import readMore from "../sounds/readMore.mp3";const ReadMore = () => { const [play, { stop }] = useSound(readMore, { volume: 1 }); return ( <button onMouseEnter={() => { play(); }} onMouseLeave={() => { stop(); }} style={{...}} > Read more </button> );};export default ReadMore;The like component
In this example we are using the component state to control the playbackRate of the sound that we want to play to make that nice effect.
like.js
import React, { useState } from 'react';import useSound from "use-sound";import heart from "../../logos/heart.svg";import soundUrl from "gatsby-theme-tfs/src/components/sounds/sent.mp3";const LikeButton = () => { const [playbackRate, setPlaybackRate] = useState(0.75); const [play] = useSound(soundUrl, { playbackRate, volume: 0.5, }); const soundHandler = () => { setPlaybackRate(playbackRate + 0.1); play(); }; return ( <button onClick={soundHandler} style={{...}}> <img src={heart} alt="Tap if you like the post" /> </button> );};export default LikeButton;Hope this was useful and don't forget to test that like button :)
Other resoures
- useSound storybook
- You def need to check Josh's digital garden
More posts about Code
Deploying Keystone-6 with Render
1 minutes read
Paginating through cards in NextJS not changing the url
1 minutes read
Thinking how to fetch data in nextjs
3 minutes read
Learning Advanced React with Wesbos
4 minutes read
Designing and implementing a megamenu in my digital garden
3 minutes read
All you need to know about CSS transitions
2 minutes read
Subscribe
No spam! Only good stuff!